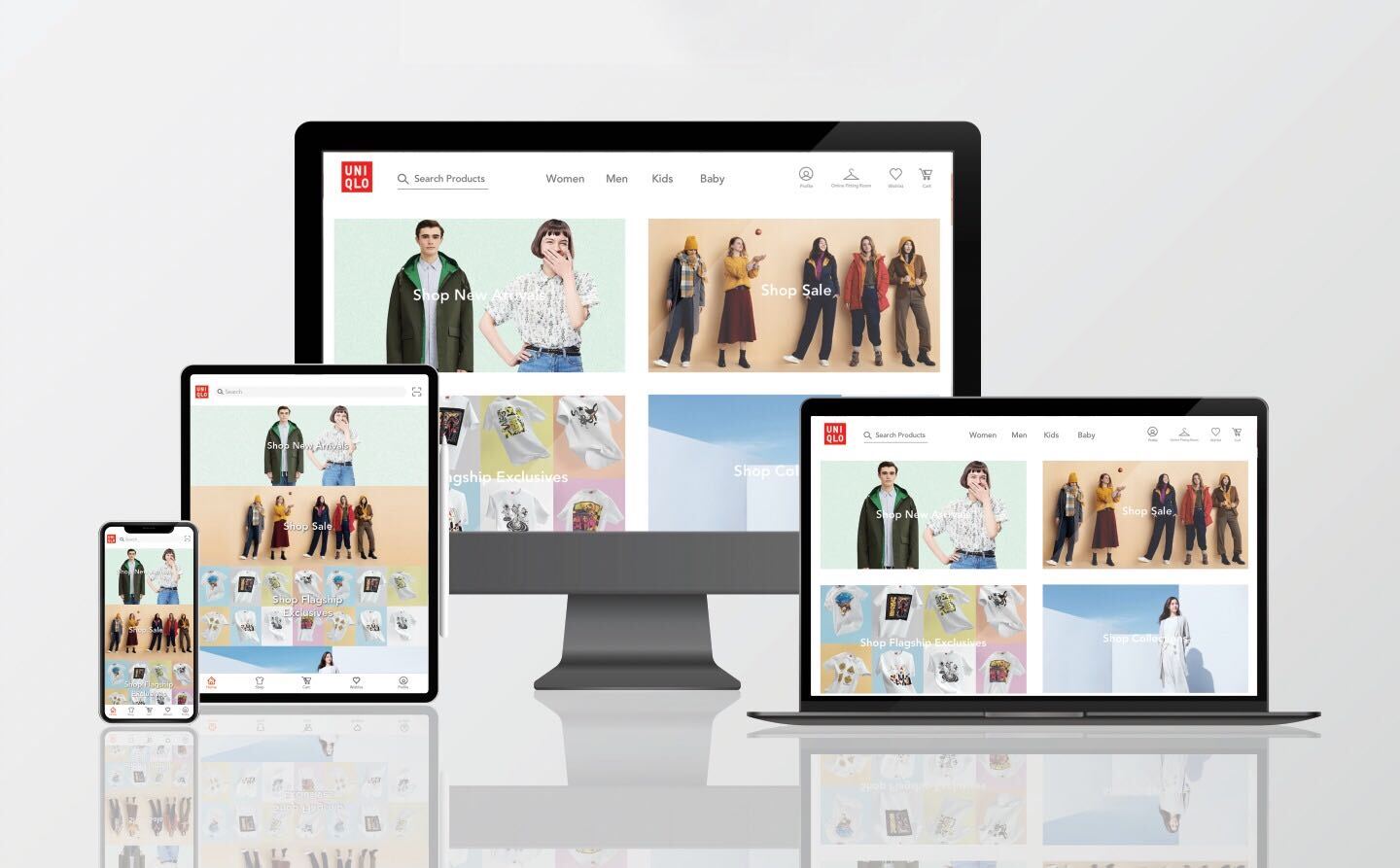
UNIQLO's Responsive Redesign
Revolutionizing the way we shop from the comforts of our home

Challenge
UNIQLO is a Global Japanese casual wear, retailer, manufacturer and designer. The objective of this project was to understand what users need from the app and identify the possible business opportunities which the business could leverage on to redesign the shopping experience.
Deliverables
Redesign UNIQLO's mobile app and website in a span of two weeks
Roles
Worked in a team of 3
UX Researcher
UX Information Architect
Facilitated Prototyping & Testing
1 - Discover
Before we started, we had to first uncover the pain points faced by users when using these interfaces. We conducted user surveys and user interviews to help develop our persona and get a clearer understanding of the problems.
 User Surveys
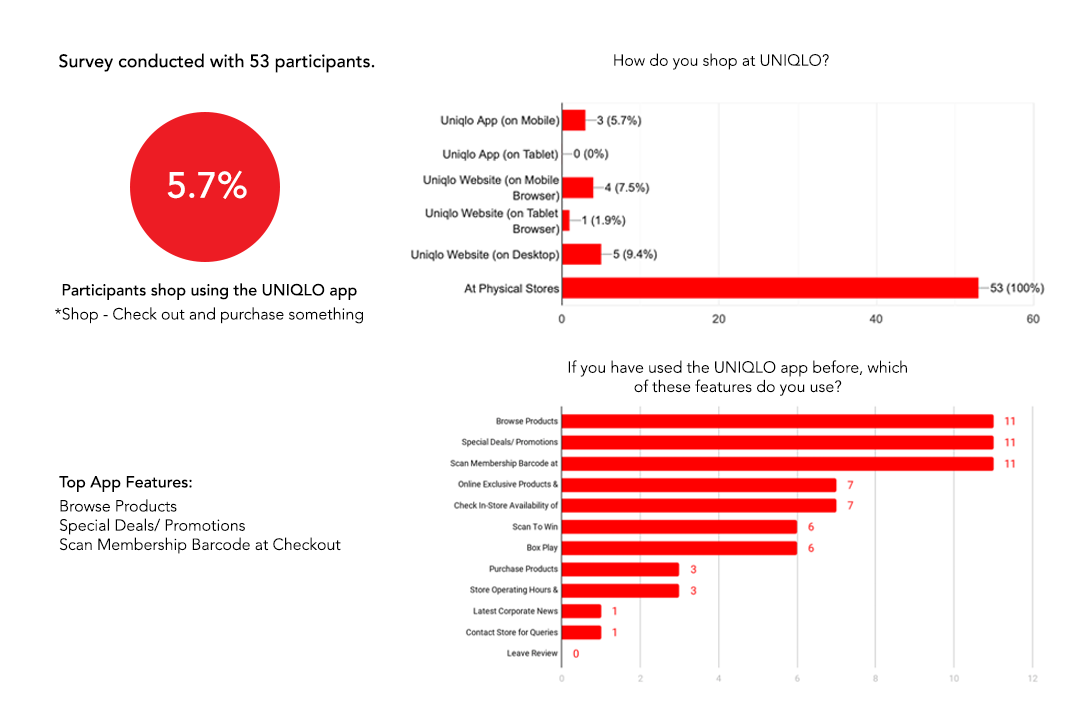
User SurveysWe first conducted a survey answered by 53 participants, all who have made a purchase at UNIQLO before.

 Key Findings
Key Findings1. About half the participants shop at UNIQLO 4 times per year
2. UNIQLO's brand is known for being high quality, affordable, innovative, functional
3. Only 5.7% of participants use the UNIQLO Mobile App to make a purchase
4. The top app features that participants use would be to browse for products, promotions and scanning of membership barcode at checkout
 User Interviews
User InterviewsFrom the survey, we found out that customers of UNIQLO would not necessarily be users of the mobile app or website. The survey results also point out that only 5.7% of the mobile app users and 9.7% of the desktop users eventually make a purchase on the online store. We saw a business opportunity to increase conversions and decided to conduct user interviews to find out more about the challenges users face when using the app and website.
Due to the time constraint, we interviewed 6 participants who shops at UNIQLO at least 4 times a year.
 Key Findings
Key FindingsWe recorded down the interviews and drew insights from affinity mapping, which will be described and further elaborated below.
2 - Define
We then synthesized our insights that we got from the user surveys and interviews by conducting affinity mapping. We utilized Mural, an online collaboration tool, as our team was working remotely.
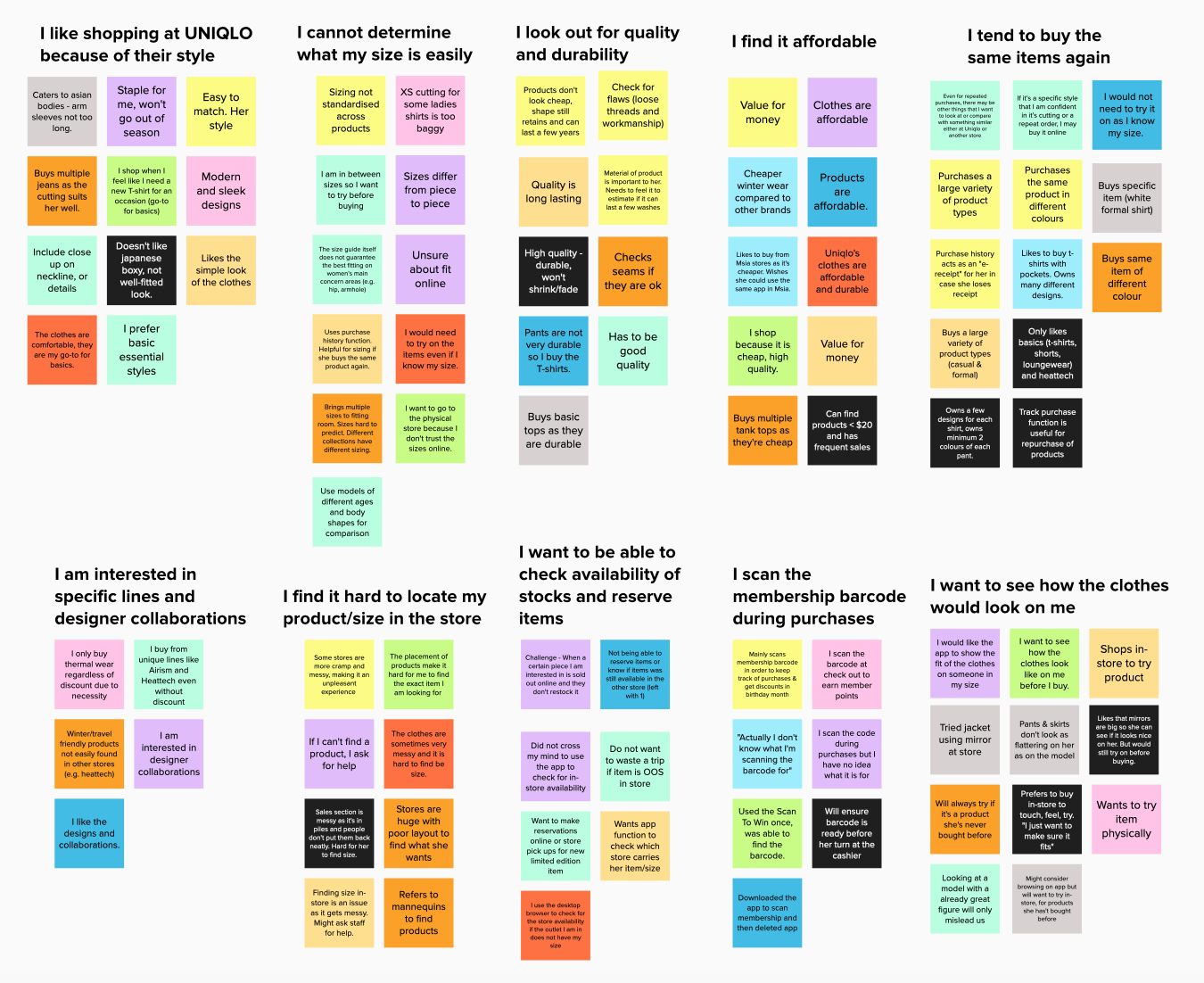
 Affinity Mapping
Affinity MappingWe grouped the sticky notes according to similar pain points and themes, coming up with "I" statements which eventually helped us in coming up with the problem statement and hypothesis and the development of our persona.

 Persona
PersonaBased on our research synthesis, our team defined our persona - Mandy Tan. This helps to better empathize with our main user group and redesign the mobile app and website according to her needs.

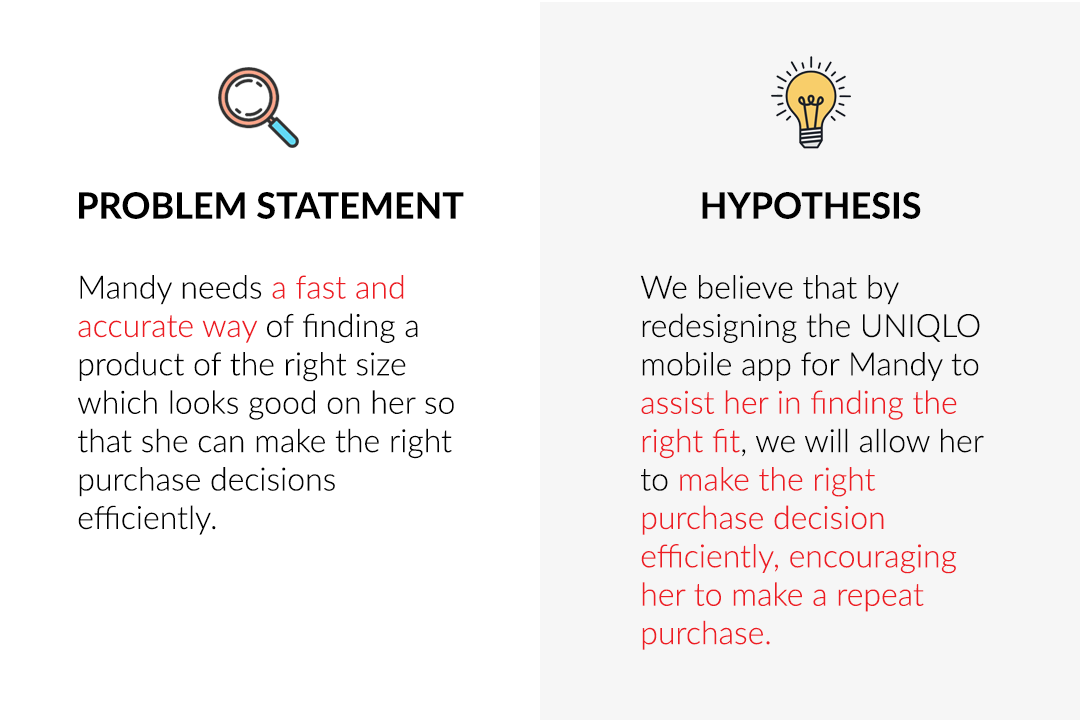
 Problem Statement
Problem Statement
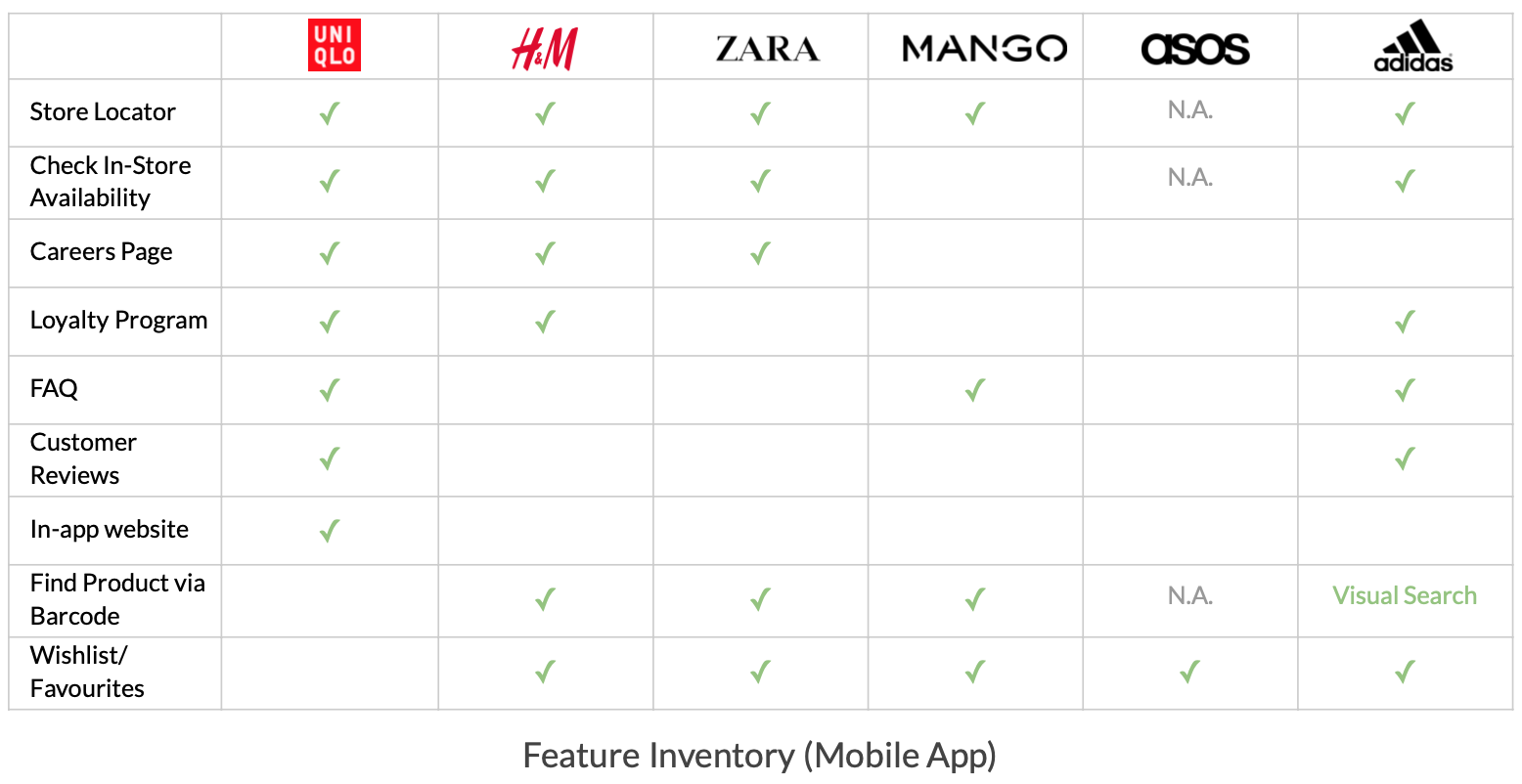
 Competitive Analysis
Competitive AnalysisThe brands used in our Competitive Analysis were brands identified from our user surveys and mentioned in the user interviews.

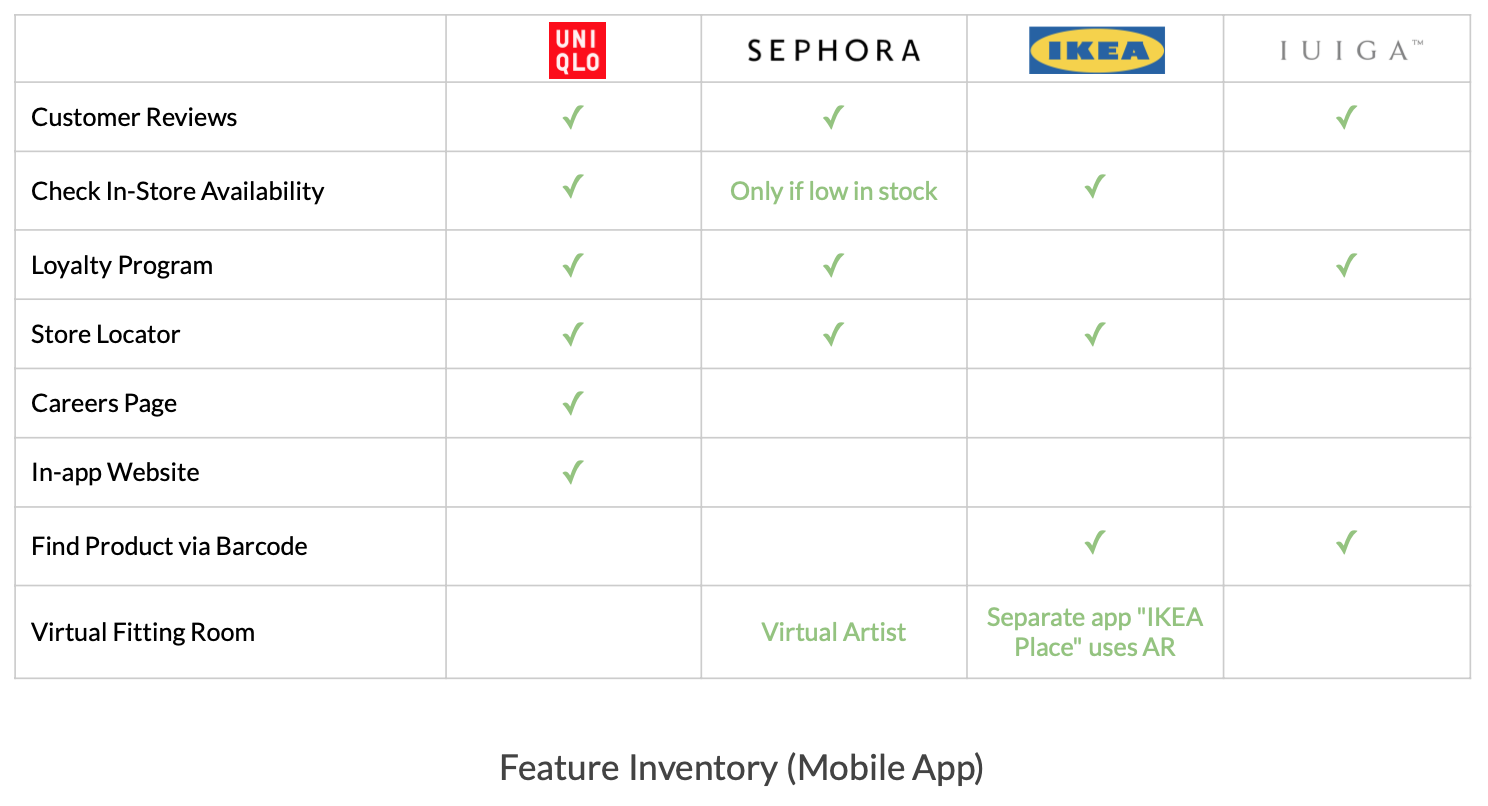
 Key Findings
Key FindingsOur team conducted a Feature Inventory on the mobile apps of the different brands. Although UNIQLO might have features such as "Store Locator", and "Check In-Store Availability", these features might not have been executed as well as the other brands. Analyzing the other features that the mobile apps have, we could look into including a "finding a product via barcode" and a "add item to Wishlist" feature in the redesign.

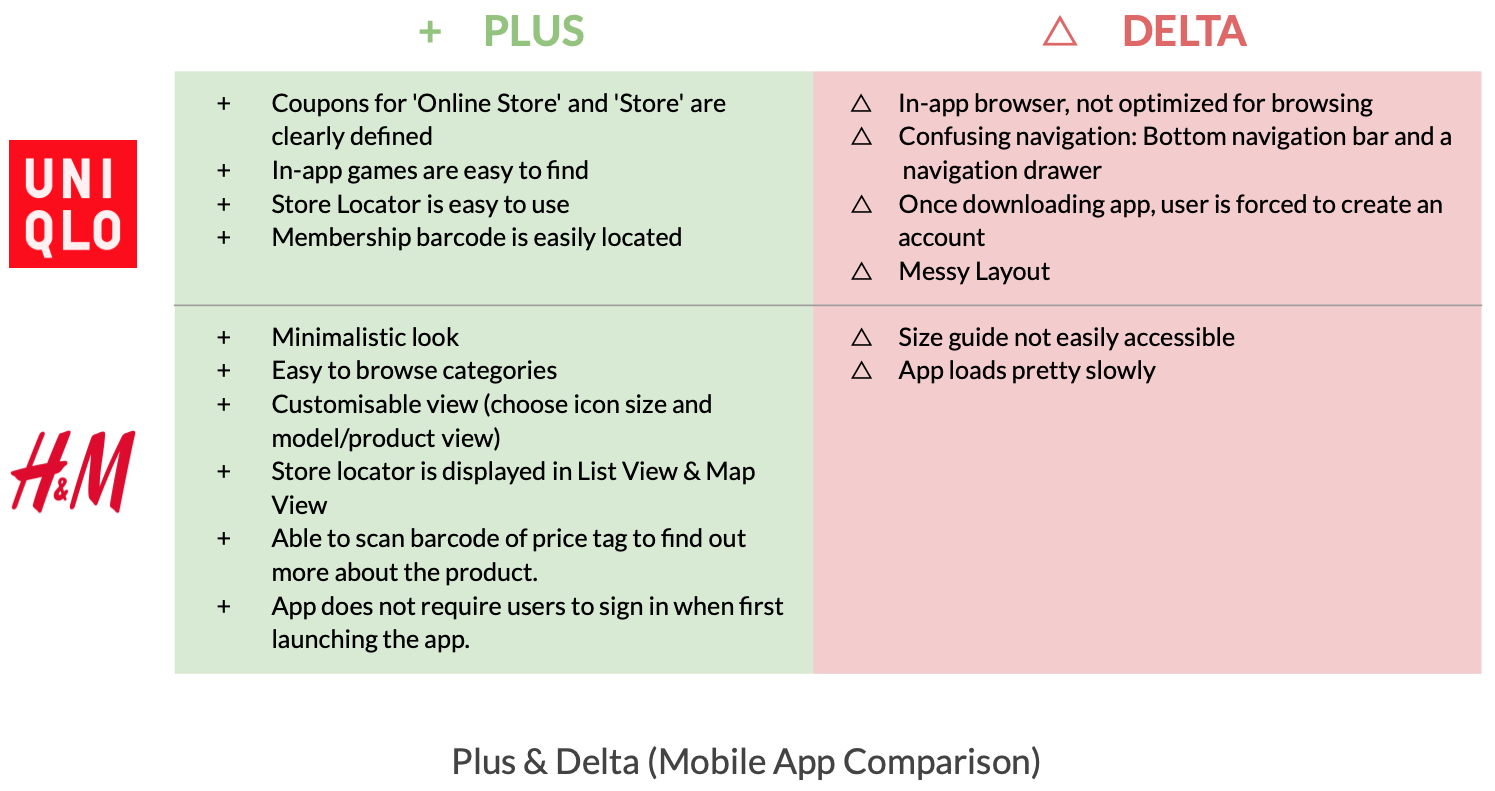
 Key Findings
Key FindingsThe striking difference between both apps was the minimalistic look from H&M's app, making is easy to browse through categories, as compared to that of UNIQLO's. From this comparison, we would analyze the pluses of H&M and work on the deltas for UNIQLO.
 Comparative Analysis
Comparative AnalysisAdditionally, we did a Comparative Analysis across brands outside of the fashion industry. These brands were also brands which our persona usually shops at. We decided to compare the features these brands have on their mobile app.

 Key Findings
Key FindingsBased on the Comparative Analysis, we are able to identify the features which UNIQLO could look into incorporating. IKEA and Luiga both have a "Find Product Via Barcode" which makes it convenient for in-store users. Sephora and IKEA also incorporated Augmented Reality (AR) technology into their apps, allowing users to either visualize makeup on their face or furniture in their house respectively.
 Heuristic Evaluation
Heuristic EvaluationBefore redesigning the mobile app and website, we administered a Heuristic Evaluation on the current app to test whether the mobile app is user-friendly. My team members and I were the evaluators and we set aside a few hours to walk through the product ourselves. We put ourselves in our persona - Mandy's perspective and thought of the journey she might take through the app as she tries to accomplish specific tasks. The evaluation itself was performed using the heuristic evaluation usability method, based on heuristics provided by Jakob Neilsen.This method consists of evaluators comparing a predefined set of usability principles to an application or website while attempting to complete a system task.
We defined the 5 main tasks which our persona might use the mobile app to complete:
1. Search for a Specific Category
2. Look for special deals and promotions
3. Check the in-store size availability of a product
4. Online exclusive products and sizes
5. Look for barcode to be scanned at the cashier
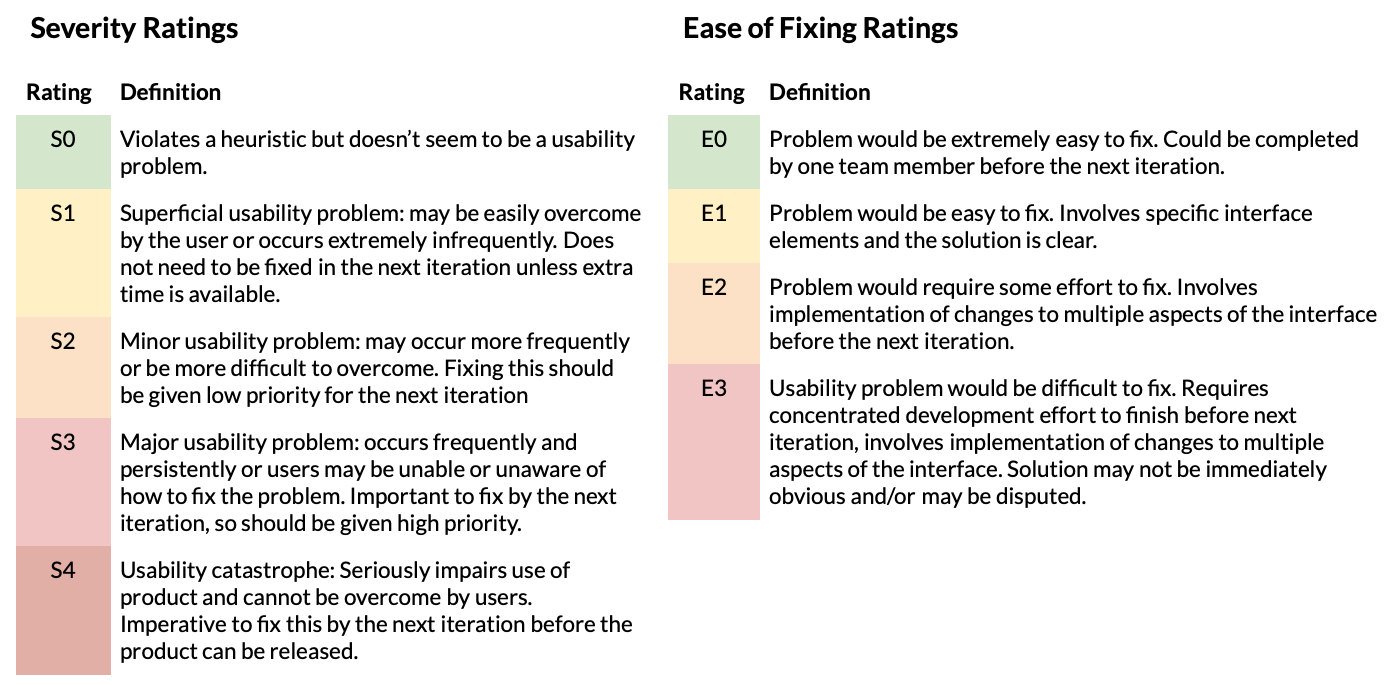
To further examine the impact of each of the problems, we estimated both its severity in terms of usability principles and the ease with which the problem might be solved.

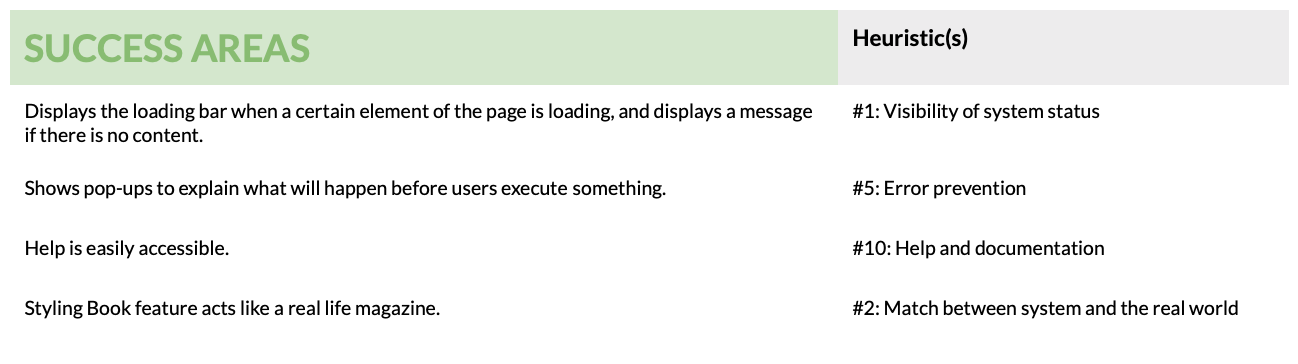
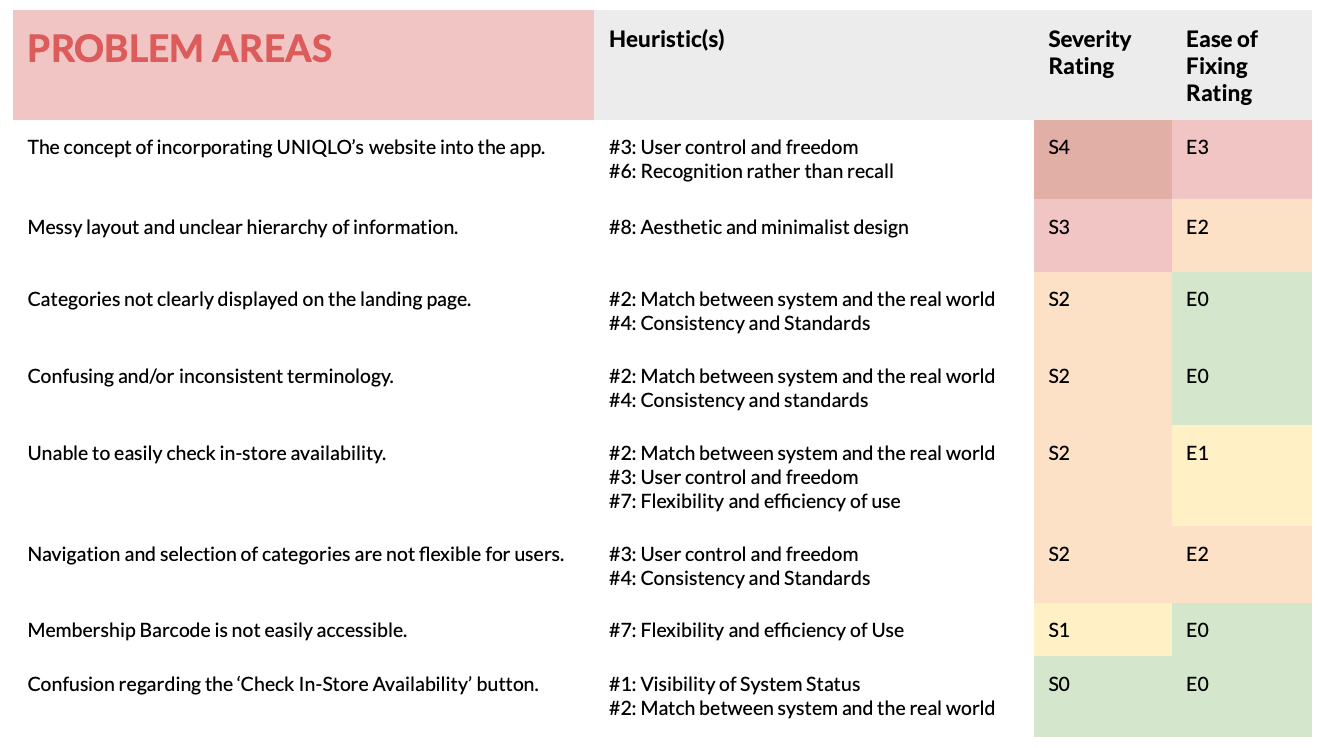
 Key Findings
Key FindingsThrough the evaluation, we discovered some key problems affecting usability of the app and came up with recommendations on how we could rectify them. It was interesting to match the problems to the heuristic(s) as it gave us a better understanding of the guidelines of what makes an app or website usable.


 Usability Testing
Usability TestingWe then conducted a usability test on the current UNIQLO app. This allowed us to spot the "obvious" errors before engaging in user testing sessions which is often time-consuming. With the more obvious problems discovered in the Heuristic Evaluation, we hoped that the usability test can validate and support our findings.
We conducted the usability test with 6 participants, 3 who have used the UNIQLO app before and 3 whom have not. The tasks given were the same as the tasks used in the Heuristic Evaluation above. The sessions were conducted remotely, where our participants shared their screens, allowing us to observe their interactions.
The metrics used to evaluate the current app was:
1. Easiness of each task using Single Ease Question (SEQ)
2. Qualitative feedback
3. System Usability Scale for overall satisfaction.
 Key Findings
Key Findings1. There were multiple ways of getting to the 'T-Shirts' section, and no single easy way. Therefore our team would work on improving the product navigation.
2. Although all of our users managed to navigate to the 'Sales' Category, some of our users felt that it was not intuitive for 'Sales' to be located under 'Featured'.
3. Users felt that the "Check In-Store Availability" button was not clickable due to its color.
4. It was clear to users that the membership barcode would be located under 'My Account'.
5. Users were confused about the in-app website and had difficulties navigating back to the native app.
3 - Design
Here's the exciting part, kicking off the design process! Before we could come up with the sketches and wireframes, we first had to do a feature prioritization and design the information architecture.
 Feature Prioritization
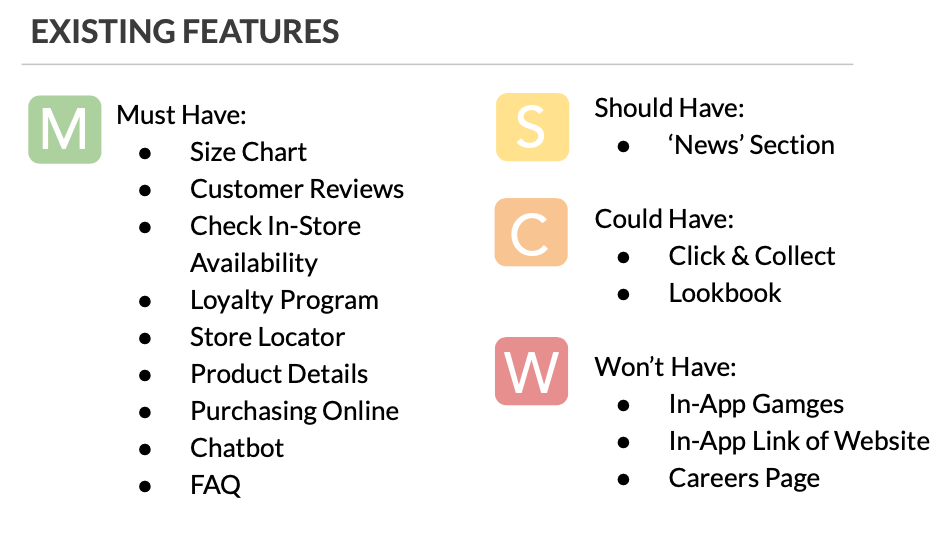
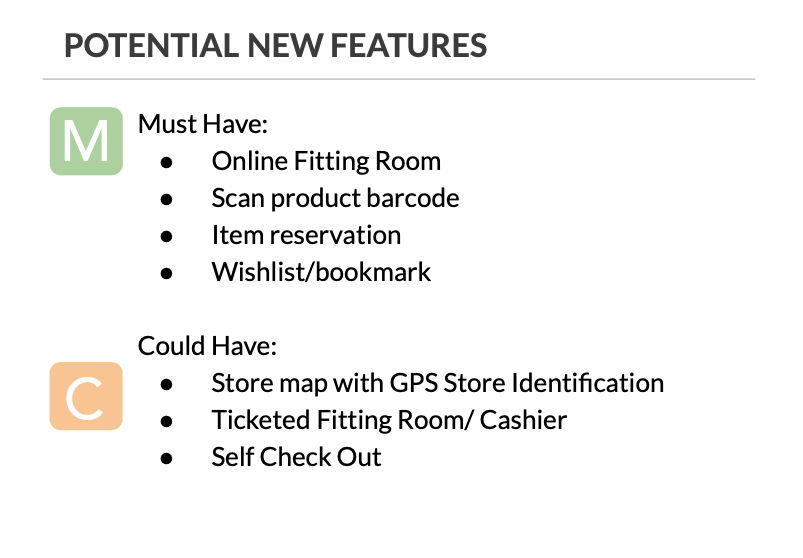
Feature PrioritizationUtilizing the MoSCoW Framework on the existing and potential new features, we prioritized the important features which we should have in our app.


 Key Findings
Key FindingsWe kept the basic features of an e-commerce app after cross-referencing with other competitor mobile apps. We categorized the 'News' section as a Should Have, as it is important and add significant value. However, the 'News' Section could be revamped in the next release and might not be the focus in the first redesign. We have also decided to remove the In-App Games as none of the users in the surveys indicated value from this feature.
For potential new features, we categorized features which we would solve our user's needs such as an Online Fitting Room, which would help our user to visualize the product item on him/ her, and serve as a good size guide. We brainstormed on some solutions such as a store map with GPS tracking, a ticketed Fitting Room/ Cashier and a Self Check Out feature to tackle the in-store crowd issue. However, these features would require in-store integration across all outlets, which would require a lot of effort and time. Thus, we have chosen not to include these features in our redesign, but are plausible features to consider in the future.
 Information Architecture
Information ArchitectureI started off with a Hybrid Card Sort - I had some pre-defined categories and also allowed participants to create their own as well. What I was hoping to achieve was to understand how users label and sort the 'cards' (which were the different pages and features of the app) - helping me create the site map of the mobile app. Having a Hybrid Card Sort also helped me in determining whether the current labels used in the current app were intuitive or if new categories should be created.
We conducted the Card Sort with 14 participants.Firstly, I standardized the categories by grouping similarly named categories with similar contents.
 Key Findings
Key FindingsThe standardized categories we got were:
1. About UNIQLO
2. Cart
3. Home
4. My Account
5. Online Store
6. Settings
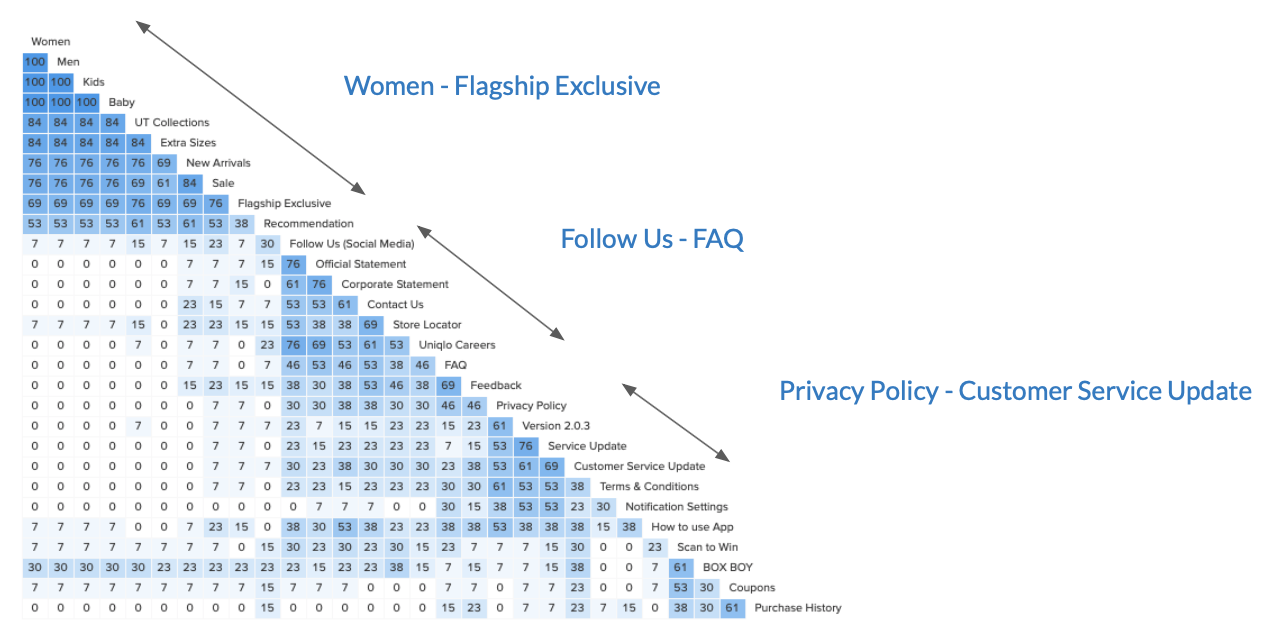
Next, we looked for distinct groups from the Similarity Matrix. This tells us which pieces of content would be suitable to be grouped together within a particular category.

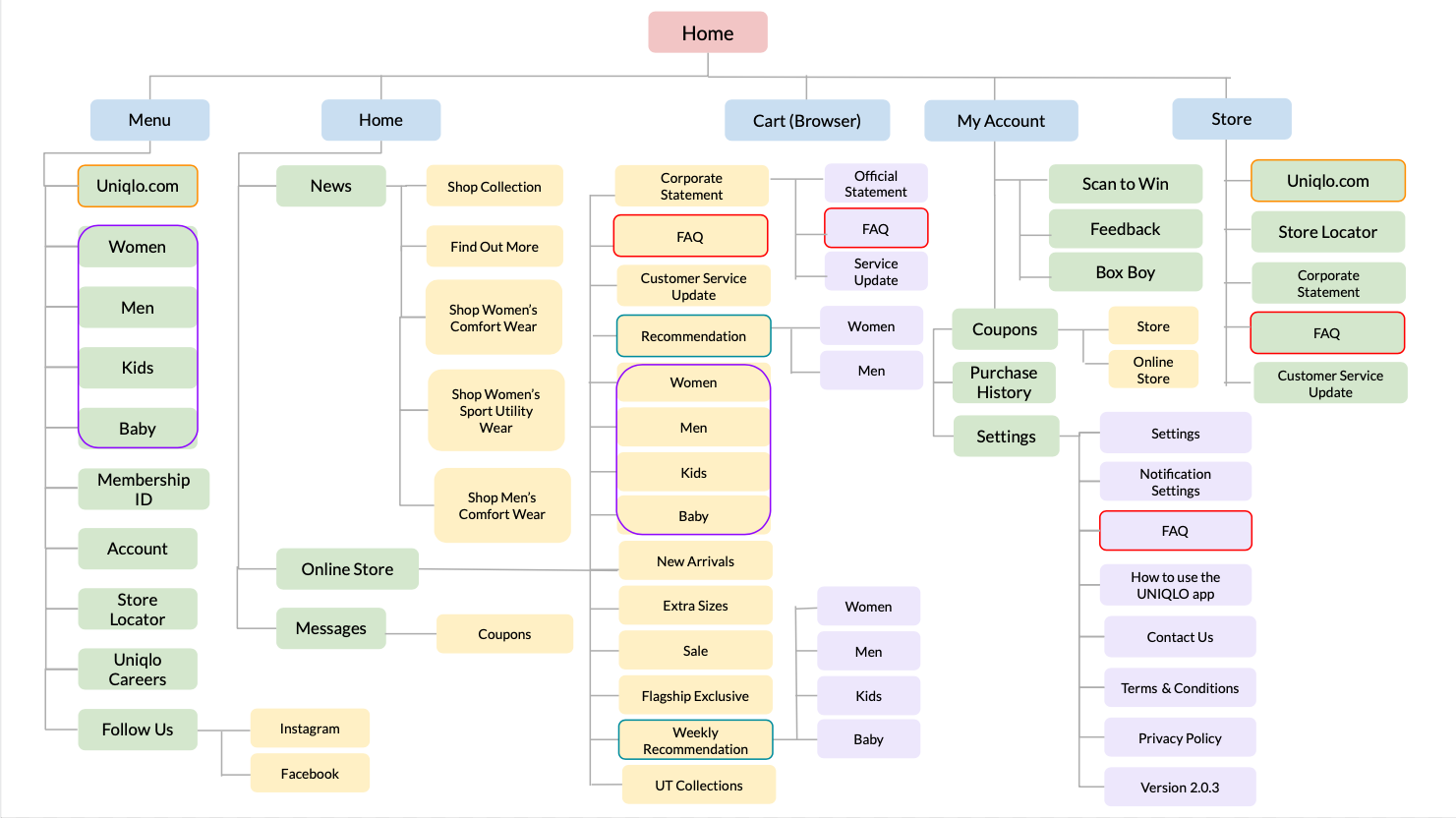
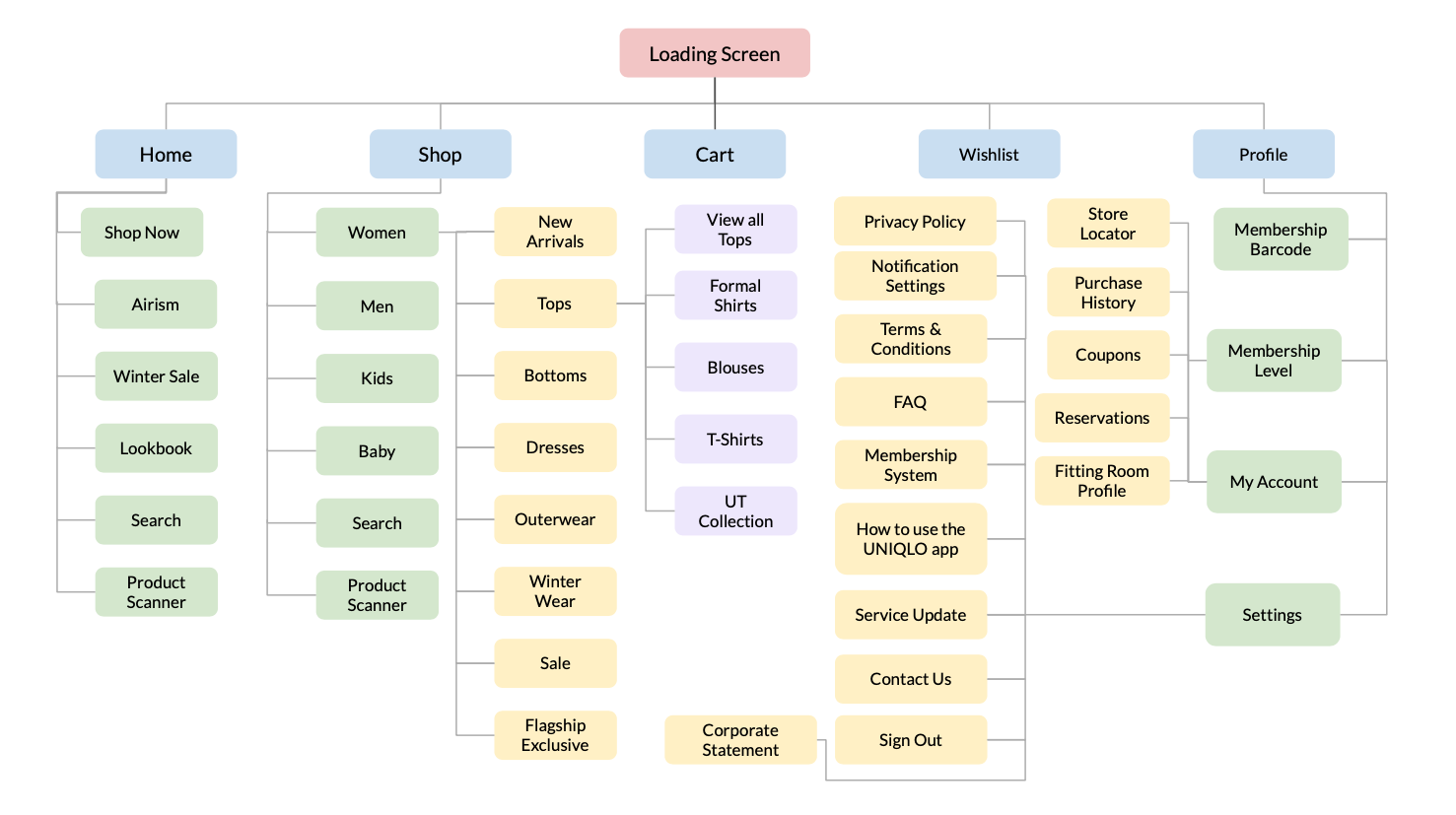
 Site Map
Site MapBased on the site map of the current app, we realized that there are many repeated pieces of content with unclear navigation. For instance, FAQ appears 2 instances under 'Home', in 'My Account' and 'Store'. This navigation might be confusing for users and affect the app's usability.

 Key Findings
Key FindingsBecause new features will be integrated, I came up with a new site map based on the Card Sort analysis and looking at how competitor's organize the different content in their app, to ensure a smooth user experience.

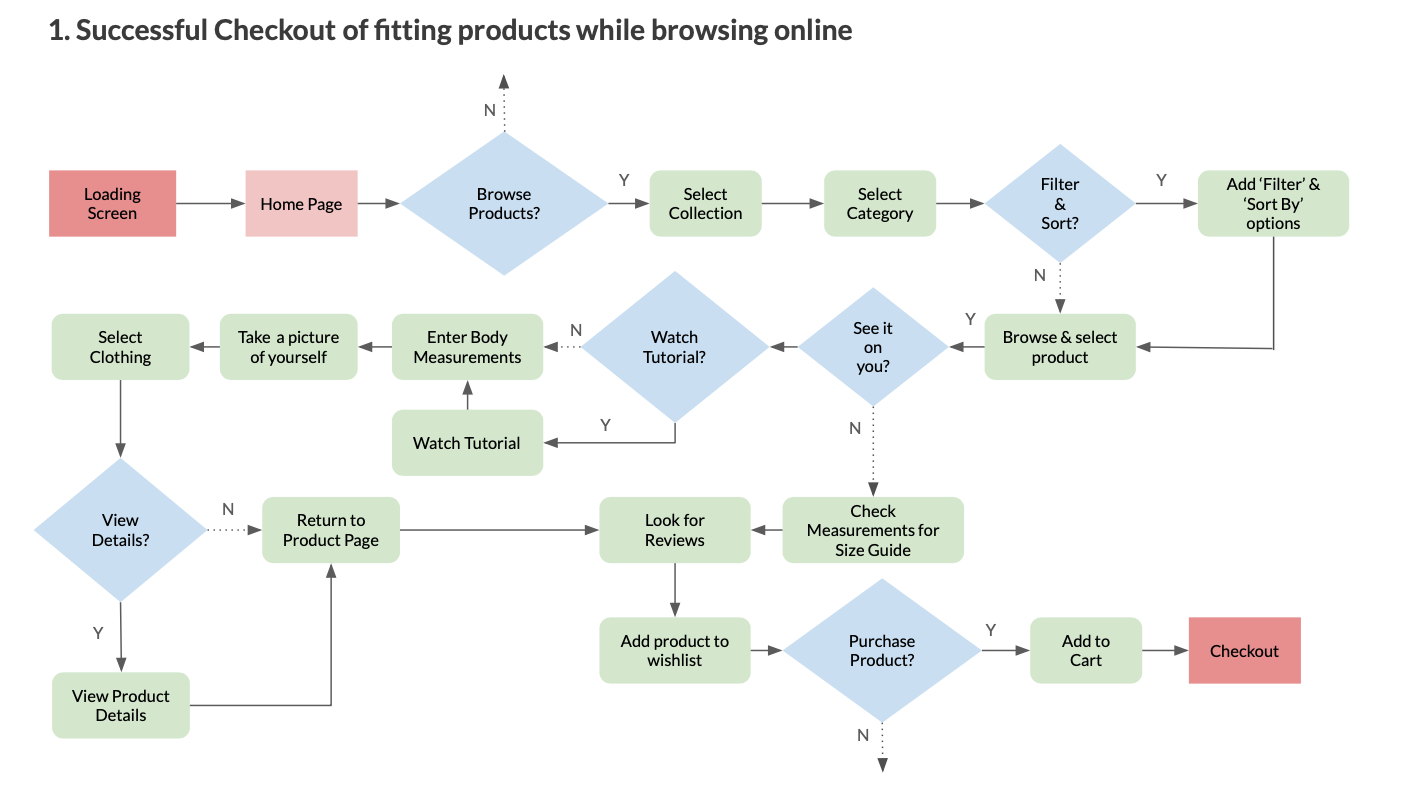
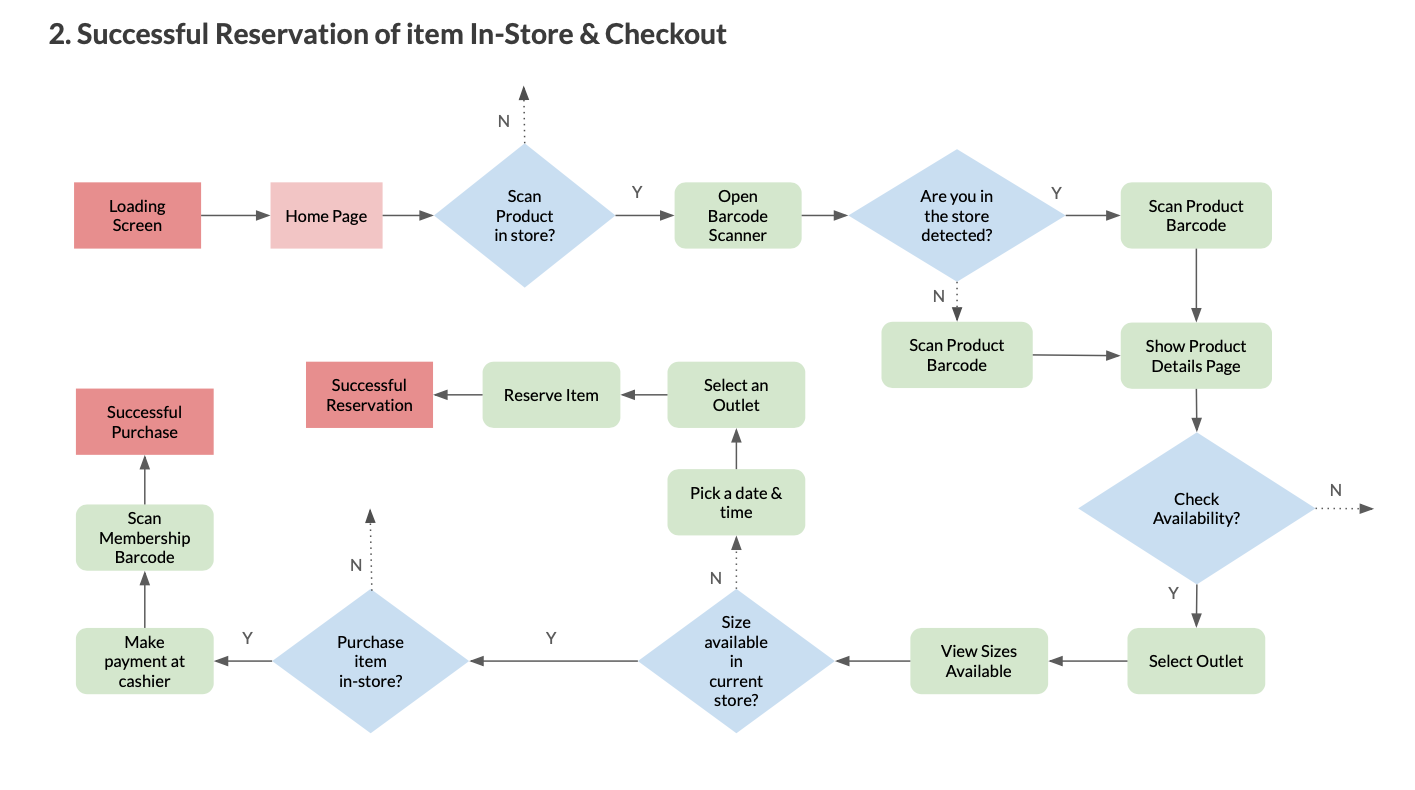
 User Flow
User FlowThe site map helped in visualizing how users might flow in the new UNIQLO app. I came up with two user flows, mapping out the 'happy path'. This allowed me to understand the decisions a user might have to make when using the app, and gave me room to evaluate and optimize the user experience.


 Sketches - Design Studio
Sketches - Design StudioOur team held a mini design studio to brainstorm on how the new features - Online Fitting Room, Locating Product In-Store, Checking In-Store Availability and Making Product Reservation might look like.
 Virtual Fitting Room
Virtual Fitting Room
 In-store product locator
In-store product locator
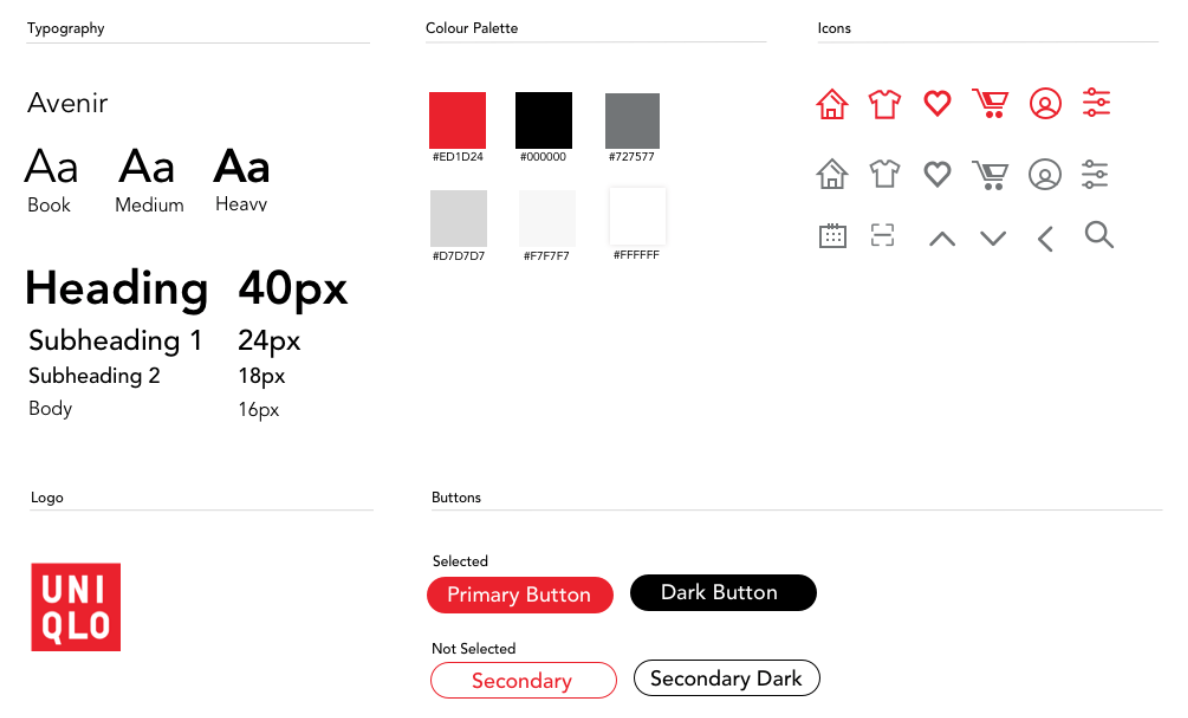
 Style Guide
Style GuideIn order to ensure seamless integration with the current UNIQLO app, we came up with a moodboard and UI Pattern Library to ensure consistency throughout the mobile app, tablet and website. We kept the color Red as it is UNIQLO's brand color, and the colors black, grey and white would give the app and website an overall minimalistic look.


4 - Deliver
During this stage, we were ready to come up with wireframes and conducted usability tests to validate whether our new designs would solve the problem. We iterated twice and came up with a responsive design for UNIQLO's mobile app, tablet and website.
 Initial Wireframes
Initial WireframesWe integrated the interviews, heuristic evaluation and feedback on the current app into mid-fidelity wireframes.

 Second Usability Test
Second Usability TestWe supplemented the initial wireframes with interactions using Axure. The usability test was conducted with 6 participants with 5 tasks in total, allowing us to obtain feedback for further iterations.
The tasks are as follows:
1. Locate All Tops Section
2. Use Virtual Fitting Room & Add to Wishlist
3. Check In-Store Avalability
4. Make reservation to try product in-store
5. Locate Membership Barcode
These are the metrics to measure the success of the initial wireframes:
1. Easiness of each task using Single Ease Question (SEQ)
2. Qualitative feedback
3. System Usability Scale for overall satisfaction
 Key Findings
Key Findings1. Users had concerns with the credibility of whether a picture would accurately inform them about their size
2. Some users might not be comfortable with the app capturing an image of them
3. Users would prefer to add product that they "tried on" virtually to wishlist immediately
4. Some users took some time to find the 'wishlist' icon, as it was small in size
5. Users thought that the process of finding an outlet carrying a product in the right size was not intuitive
 Iteration 2
Iteration 2After gathering the findings from the previous usability test, we made changes to the wireframes and flow of the screens. We conducted a second usability test on Prototype 2 of our mobile app, with 6 participants (different from the initial group of participants) and 5 tasks (similar to tasks used on the initial wireframes).
View our second prototype Key Findings
Key Findings1. Some users did not notice the 'recommended size' which we have included
2. Users would want to be able to upload pictures of themselves using the Virtual Fitting Room
3.The hanger was not very obvious in the Virtual Fitting Room, due to its size and color
4. Users would need an initial on-boarding before entering the Virtual Fitting Room
5. Users were still confused about the process of finding an outlet carrying a product in their size (the placement of buttons were confusing)
Though we have made pretty significant changes based on the feedback gathered on the first usability test, the second usability test was extremely helpful in revealing the small vulnerabilities in the new features which we incorporated into the UNIQLO app. We were able to discover constructive feedback regarding the Virtual Fitting Room and 'Locate Product In-Store' feature, which helped us improve on these functions in the third version of our prototype.

 User Flow
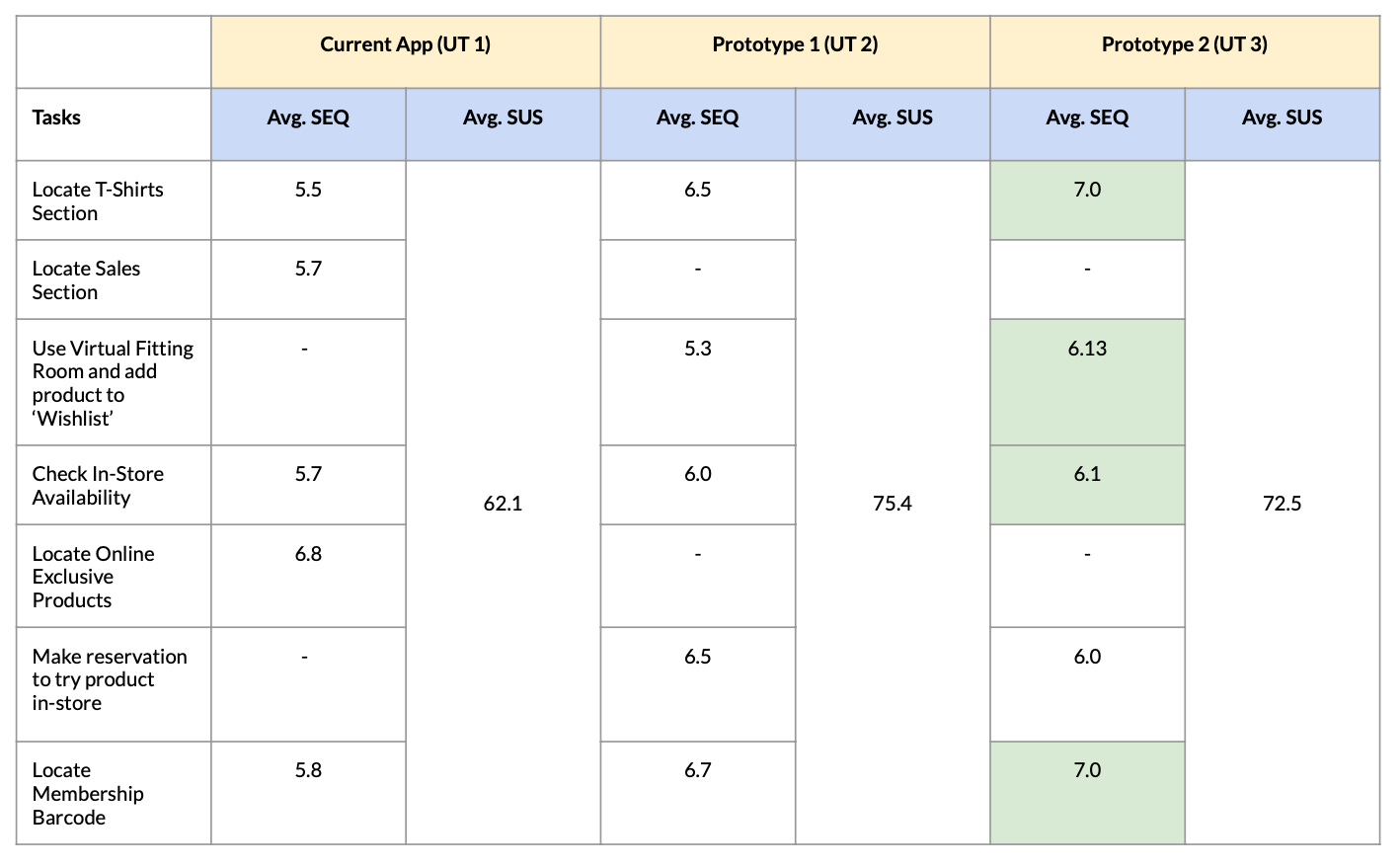
User FlowHere's a comparison of the average SEQ and SUS scores for each tasks for the three rounds of Usability Tests which we conducted. From this, we can tell that the average SEQ scores have improved for the last two rounds of testings, from the first test. Almost all the tasks saw an increase in average SEQ scores in the last round of usability testing, except for a slight decrease when users had to make a reservation to try a product in-store.
This is a feature that needed further improvements and we are confident that by incorporating the feedback gathering in the last round of testing, we would improve the usability of this feature.
We also noticed a slight drop in the average SUS scores for the UT 3, as compared to UT 2. This was interesting as we had expected the SUS score to improve, however, we realized that this score would be affected as we conducted the tests with different sets of participants across. Nevertheless, we worked on improving usability in Prototype 3 by making changes to certain features.
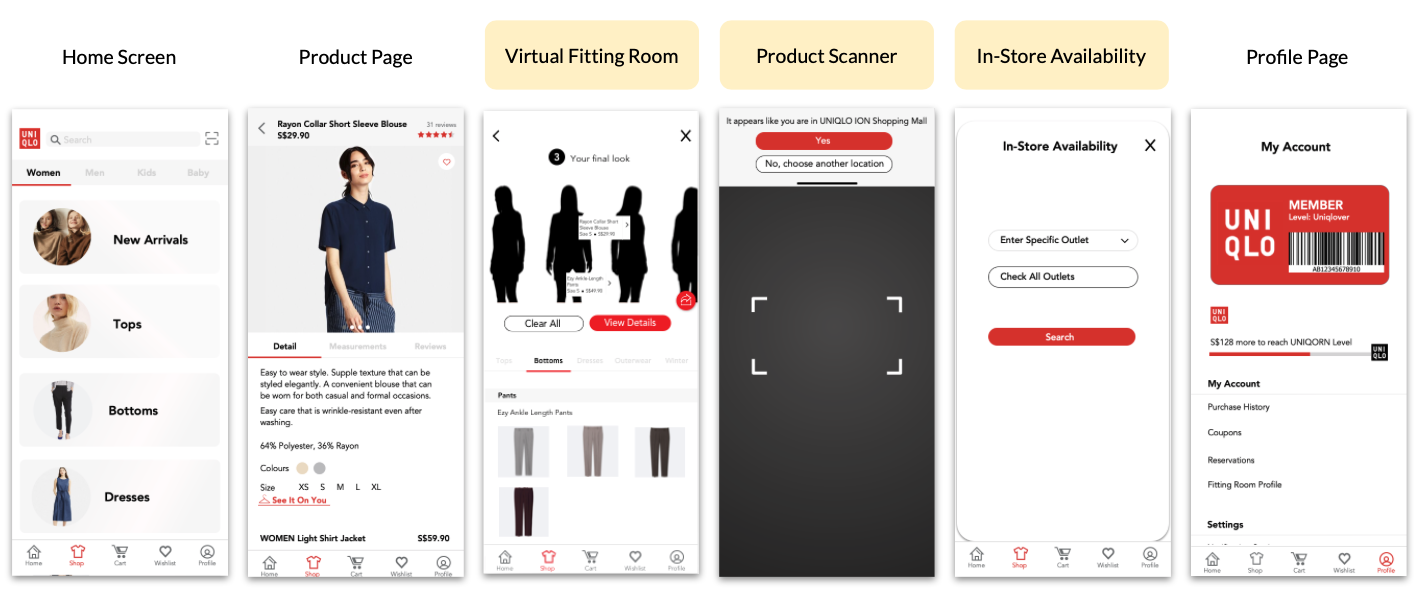
 Final Mockup
Final MockupWe were excited to come up with the mockups as we felt like we had a clearer idea of the new features and how we could improve the usability of the mobile app. The major change we incorporated for this version, would be the reservation of products in-store.
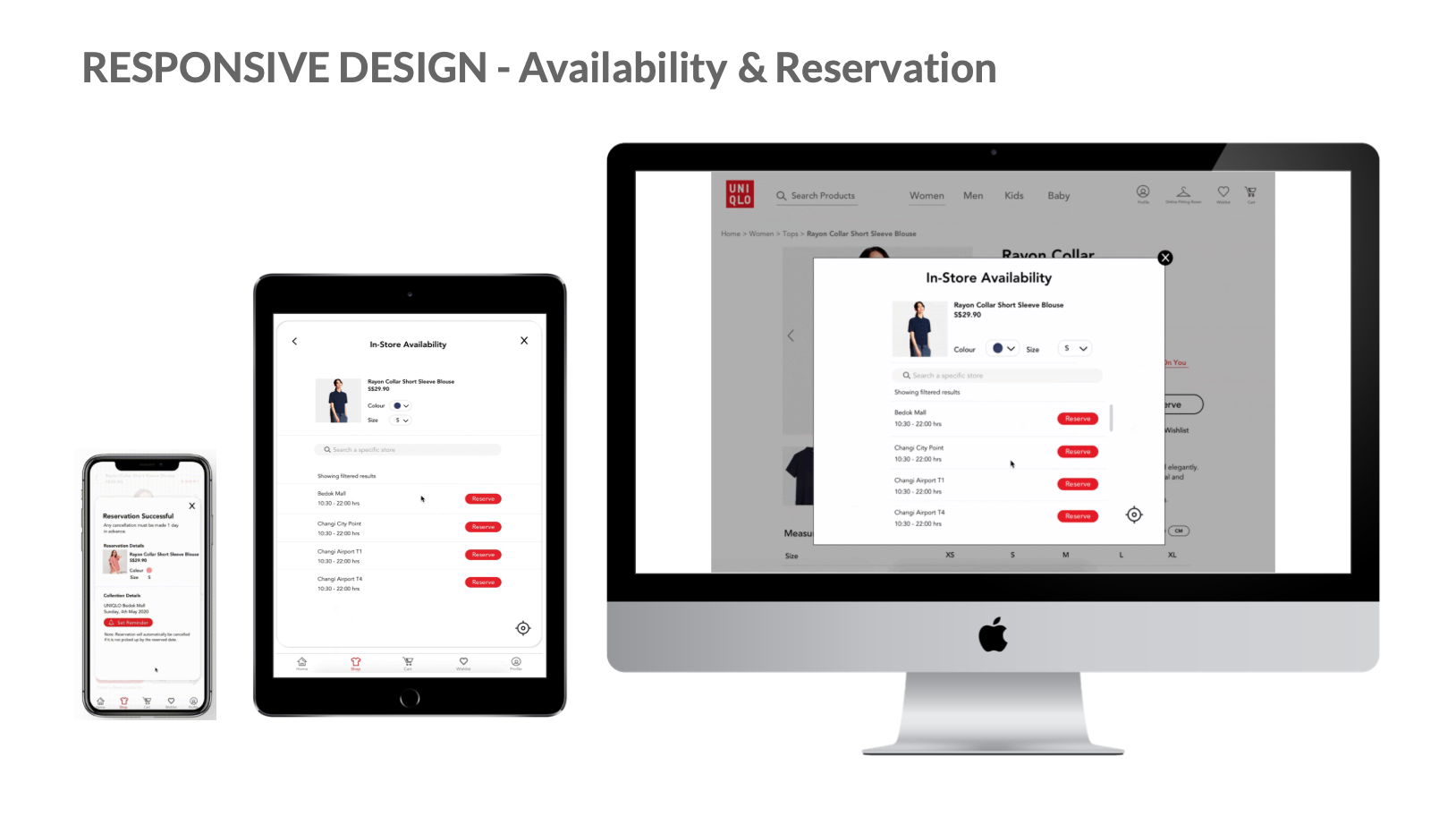
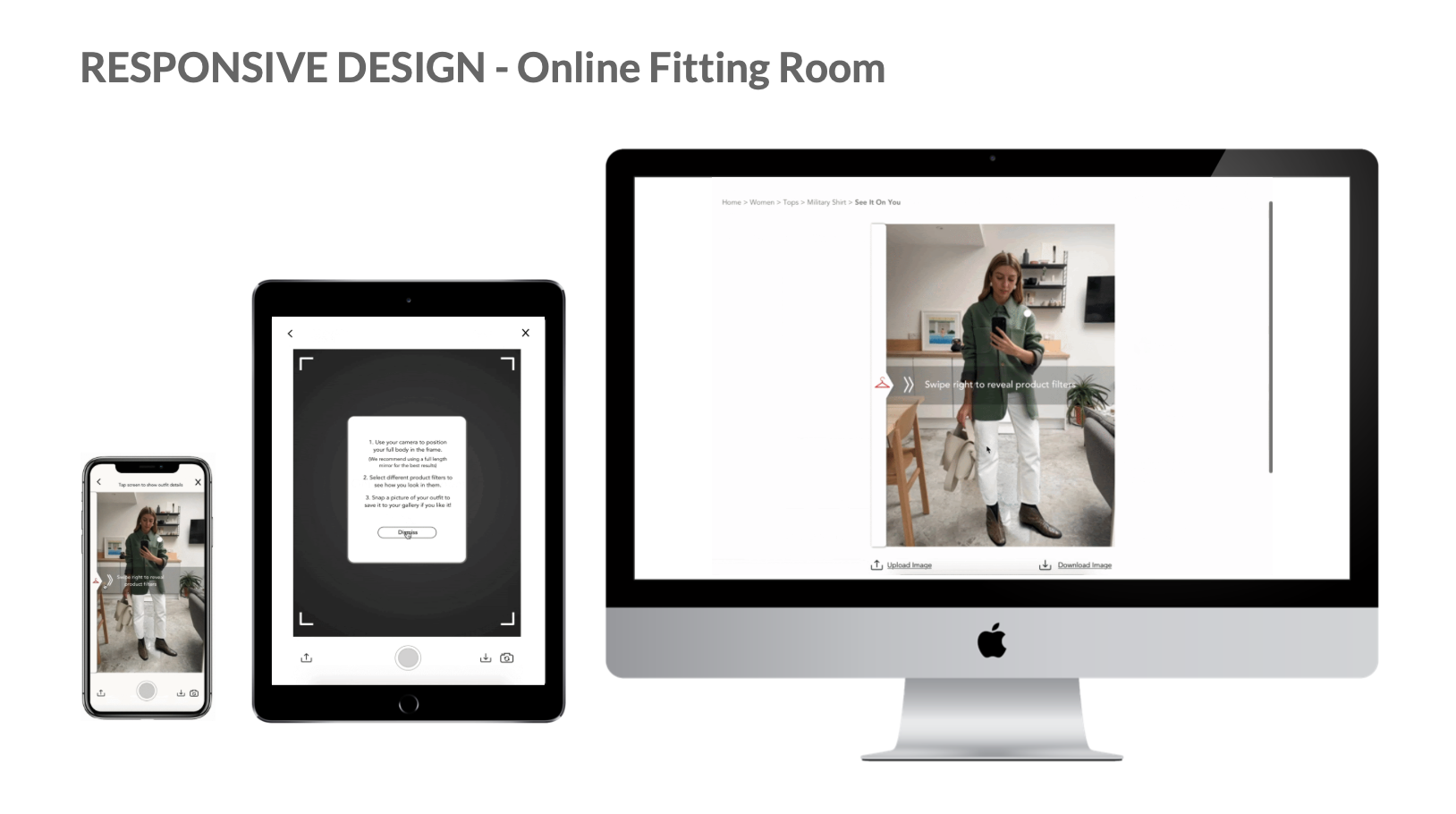
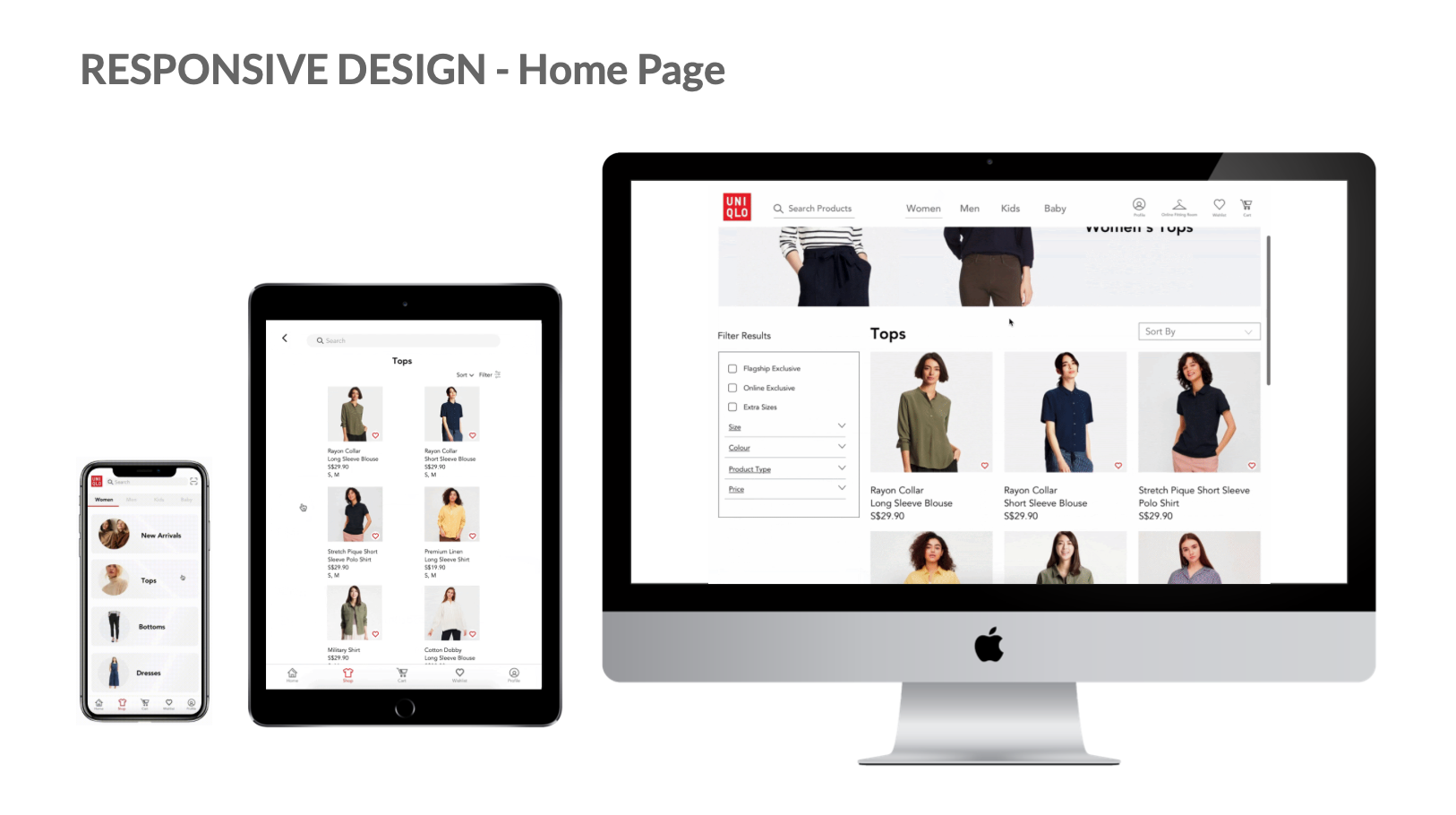
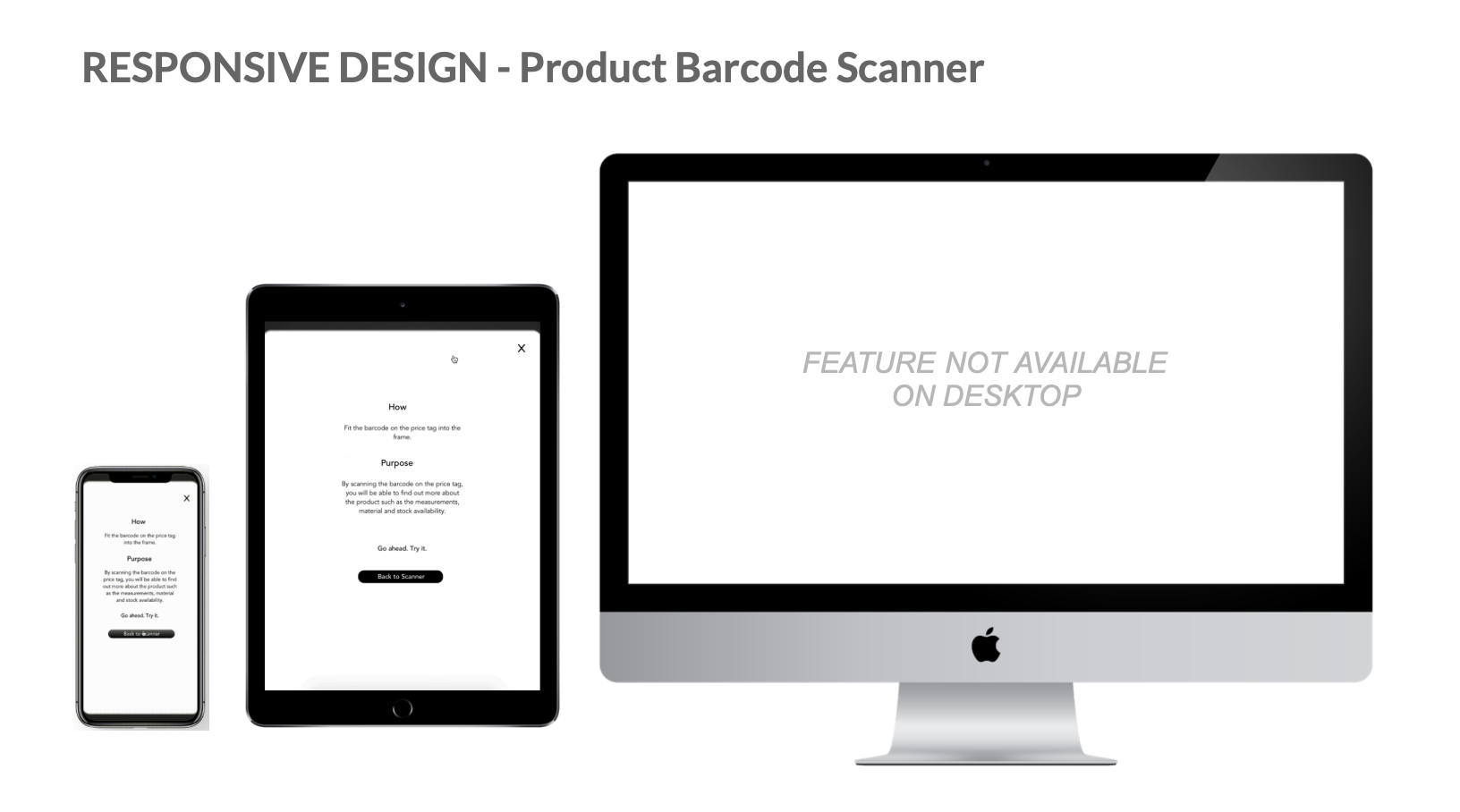
 Responsive Design
Responsive DesignBesides coming up with the mobile app, we also had to come up with the tablet and desktop versions. Our team decided to keep the mobile view and tablet similar, except for resizing certain elements. As for the desktop version, we did not include the Product Barcode Scanner and Membership Barcode as these were features to be used in-store.




Key Takeaways
I definitely learnt a lot through the process! Firstly, a challenge we faced would be collaboration in a remote setting. As most of the processes and steps requires hands-on interaction, we had to utilize tools like mural for the Affinity Mapping, which would usually be carried out physically with Post-Its. Through this project, I've also understood the benefits of usability testing in discovering the underlying usability issues for the mobile app. This enabled us to make quick iterations and improve on our final designs.
Next Steps
1. Fine-tune the execution of the Online Fitting Room
2. Research and develop the identified 'Could Have' features such as an in-store GPS Identification, ticketed Fitting Room/ Cashier and self check-out
3. Conduct on-site usability tests with users to test the use of the UNIQLO App in-store and how it can potentially further complement the in-store experience
